A personal public transport departure display
Transport, the swiss public transport API, provides public timetable data for any station in Switzerland (mostly) in real time. In this project, I have used it to create a display that shows the next departures of trams and buses from our nearby stop (Zurich, Hegibachplatz) towards the city centre – at home!

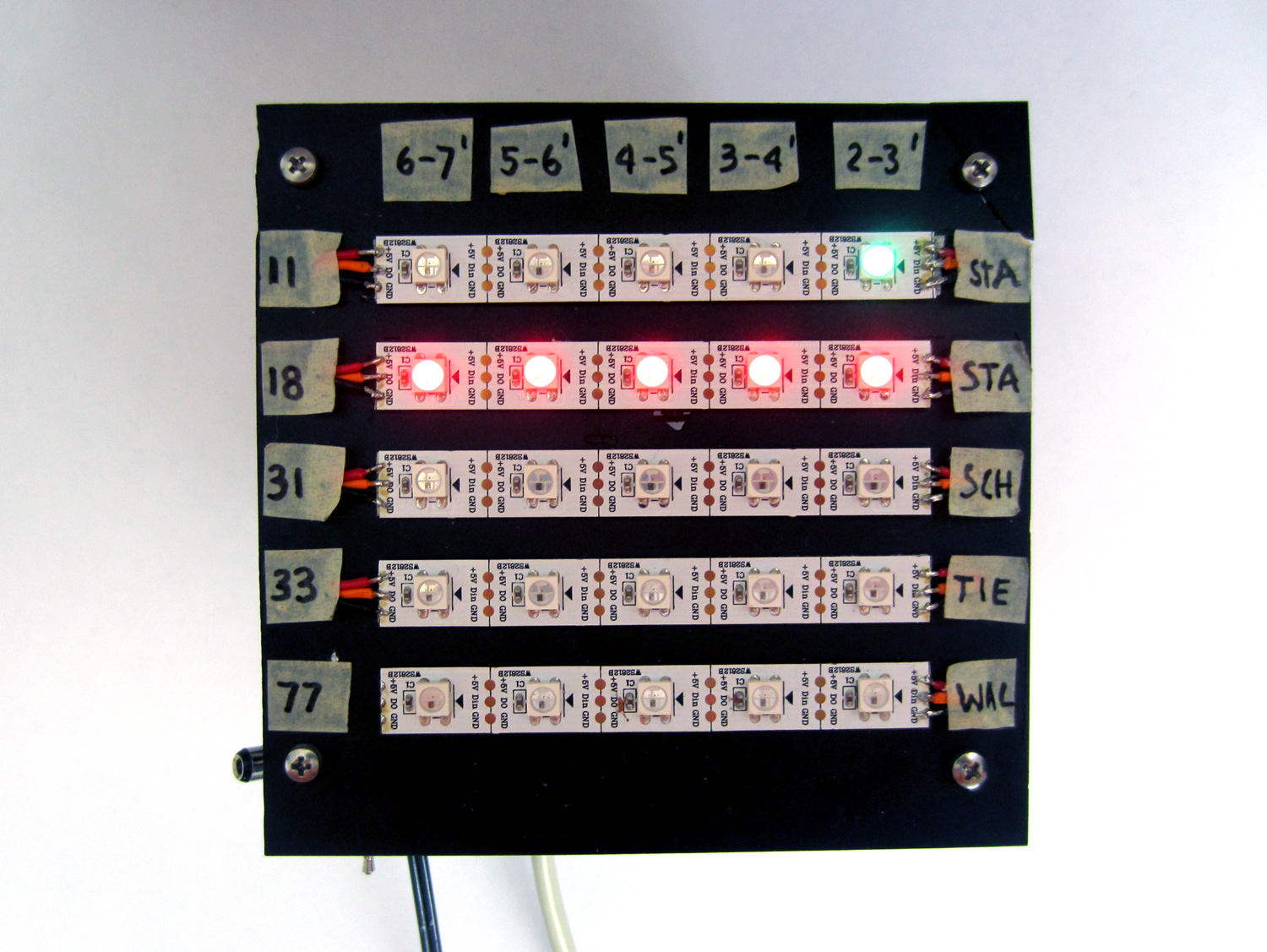
The 5 x 5 NeoPixels are connected together as a single strip, on an old CD tray. The display currently refreshes every 30 seconds. Everything is controlled by an Arduino Uno with an Ethernet shield connected to it.
Square brackets in GET request don't work...
We get realtime departure information for our particular stop with a request to transport.opendata.ch/v1/stationboard with the parameter id, the ID of our station. A second parameter, limit, determines how many result "rows" we will get. However, the JSON returned from the API still contains many details which we don't need for this application, such as platform, station coordinates, train capacity etc. Even though the API offers the fields parameter to limit the response data, we can't use it because it requires elements in square brackets, which the Arduino HTTP Client library unfortunately doesn't support...
My workaround was to write a PHP script that parses the JSON response from transport.opendata.ch and reduces the data to the minimum required for our display. So the Arduino actually sends its requests to the script (on my webserver) which in turn sends requests to transport.opendata.ch.